apiVersion: v1
kind: Namespace
metadata:
name: test-namespace-istio-label-ns
annotations:
argocd.argoproj.io/sync-wave: "-1"
labels:
istio-injection: enabled test-app-frontend
├── Chart.yaml
├── env
│ └── dev
│ ├── secrets.yaml
│ └── values.yaml
└── templates
├── deployment.yaml
├── _helpers.tpl
├── hpa.yaml
├── namespace.yaml
├── rbac.yaml
├── secrets.yaml
└── svc-ingress.yaml❯ argocd login dev-1-18.argocd.example.com --username admin Password: 'admin:login' logged in successfully Context 'dev-1-18.argocd.example.com' updated
❯ argocd app create -f argo/test-app-manifest.yaml \ --name test-app-ns-label \ --dest-namespace test-istio-enjection-from-argocd-ns \ --project=default \ --sync-policy auto application 'test-app-ns-label' created
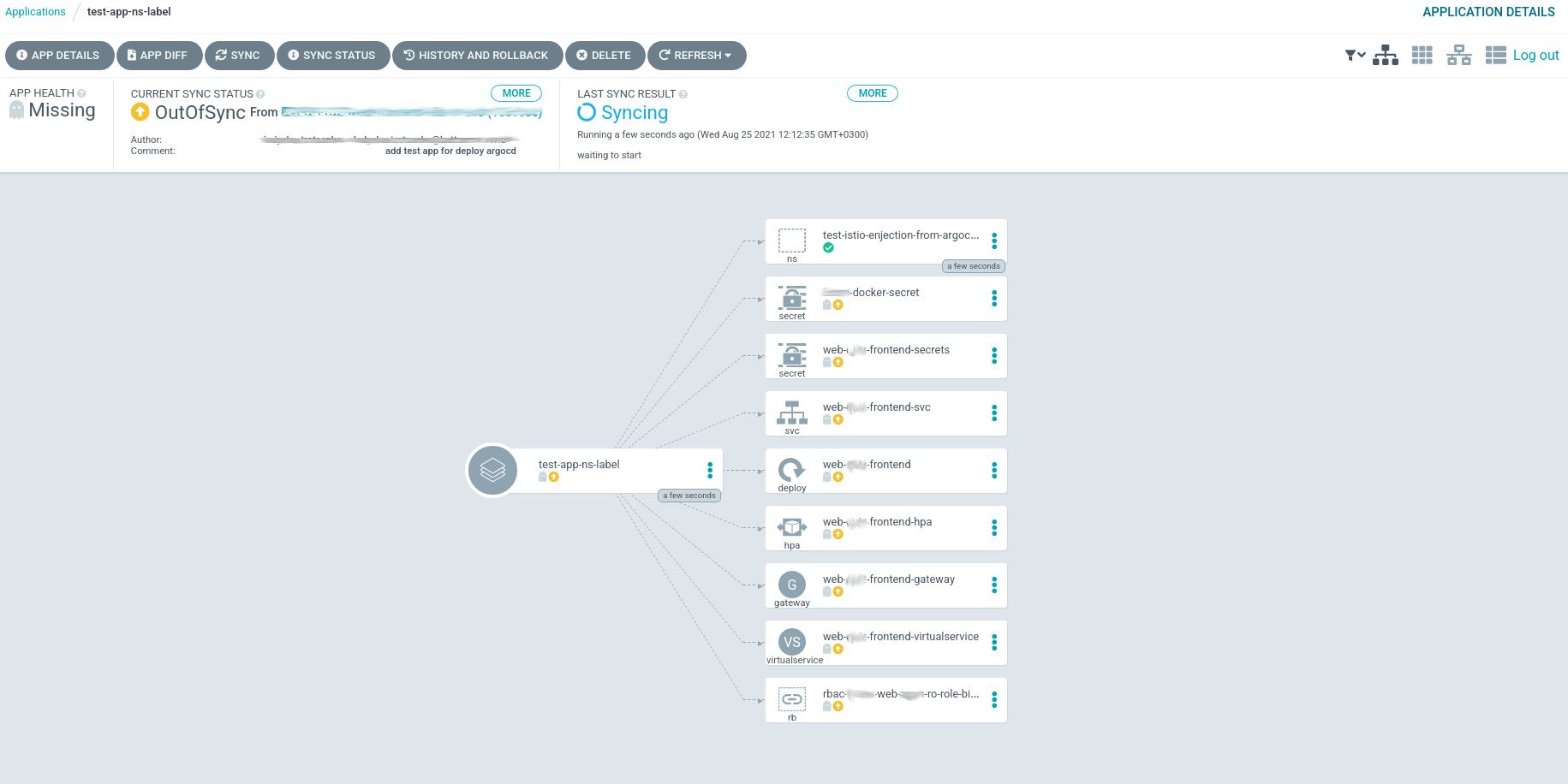
 Как показано на изображении, в первой волне сначала создался namespace, а в следующей волне будут созданы остальные ресурсы. Осталось дождаться завершения синхронизации, и проверить создание ресурсы. Немножко подождав завершения синхронизации, посмотрим, как сейчас, выглядит наш application:
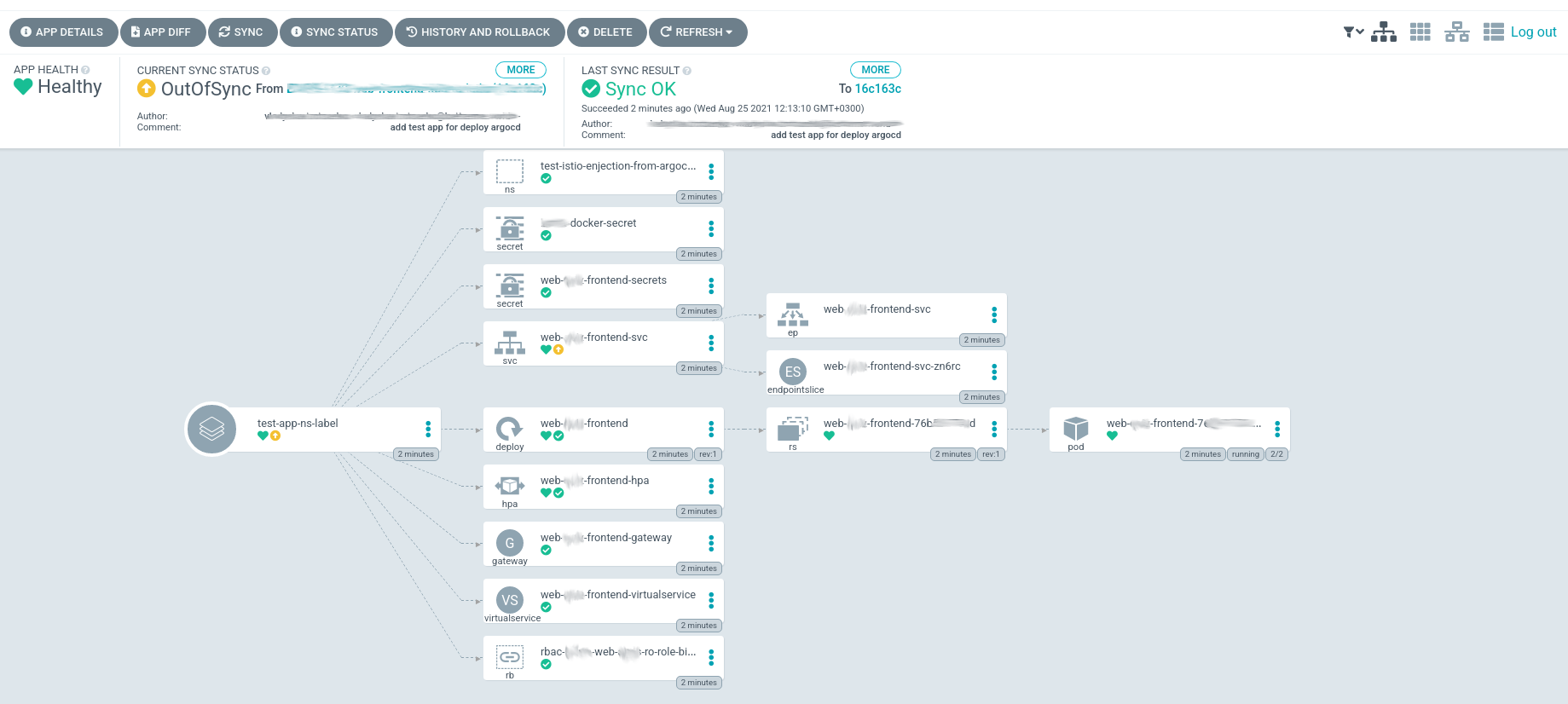
Как показано на изображении, в первой волне сначала создался namespace, а в следующей волне будут созданы остальные ресурсы. Осталось дождаться завершения синхронизации, и проверить создание ресурсы. Немножко подождав завершения синхронизации, посмотрим, как сейчас, выглядит наш application:  Что ж, как видим app создался, осталось только проверить лейбл и доступность самого приложения. Сначала проверяем namespace:
Что ж, как видим app создался, осталось только проверить лейбл и доступность самого приложения. Сначала проверяем namespace:❯ kubectl describe ns test-istio-enjection-from-argocd-ns
Name: test-istio-enjection-from-argocd-ns
Labels: argocd.argoproj.io/instance=test-app-ns-label
istio-injection=enabled
Annotations: argocd.argoproj.io/sync-wave: -6
Status: Active❯ kubectl -n test-istio-enjection-from-argocd-ns describe pods ... Events: Type Reason Age From Message ---- ------ ---- ---- ------- Normal Scheduled 10m default-scheduler Successfully assigned test-istio-enjection-from-argocd-ns/web-***z-frontend-7**5*7**d-**kv7 to ip-1*-*1-5*-149.us-east-2.compute.internal Normal Pulling 10m kubelet Pulling image "docker.io/istio/proxyv2:1.9.1" Normal Pulled 10m kubelet Successfully pulled image "docker.io/istio/proxyv2:1.9.1" Normal Created 10m kubelet Created container istio-init Normal Started 10m kubelet Started container istio-init Normal Pulled 10m kubelet Container image "be***/web-***-frontend:***" already present on machine Normal Created 10m kubelet Created container web-***-frontend Normal Started 10m kubelet Started container web-***-frontend Normal Pulling 10m kubelet Pulling image "docker.io/istio/proxyv2:1.9.1" Normal Pulled 10m kubelet Successfully pulled image "docker.io/istio/proxyv2:1.9.1" Normal Created 10m kubelet Created container istio-proxy Normal Started 10m kubelet Started container istio-proxy
❯ kubectl -n test-istio-enjection-from-argocd-ns describe pods ... Events: Type Reason Age From Message ---- ------ ---- ---- ------- Normal Scheduled 10m default-scheduler Successfully assigned test-istio-enjection-from-argocd-ns/web-***z-frontend-7**5*7**d-**kv7 to ip-1*-*1-5*-149.us-east-2.compute.internal Normal Pulling 10m kubelet Pulling image "docker.io/istio/proxyv2:1.9.1" Normal Pulled 10m kubelet Successfully pulled image "docker.io/istio/proxyv2:1.9.1" Normal Created 10m kubelet Created container istio-init Normal Started 10m kubelet Started container istio-init Normal Pulled 10m kubelet Container image "be***/web-***-frontend:***" already present on machine Normal Created 10m kubelet Created container web-***-frontend Normal Started 10m kubelet Started container web-***-frontend Normal Pulling 10m kubelet Pulling image "docker.io/istio/proxyv2:1.9.1" Normal Pulled 10m kubelet Successfully pulled image "docker.io/istio/proxyv2:1.9.1" Normal Created 10m kubelet Created container istio-proxy Normal Started 10m kubelet Started container istio-proxy
Click to rate this post!
[Total: 1 Average: 5]
